} 素直にborderradiusで画像の50%の大きさをしてすればいい。 img {width 100px;04/12/14 · こんにちは。 今日はCSSに関するポストです。 まず、CSSで以下のようなプロパティを使ったこと有りますか? clip clipプロパティは、ボックスを切り抜き表示(クリッピング)する際に使用します。 引用:clip-スタイルシートリファレンス element { clip rect(10px, px, 30px, 40px);Border 太さ、色、スタイル 境界線(太さ、色、スタイル)を指定 境界線の指定方法については、境界

Css Olタグの数字の背景に色付きの円をつける方法 Webdev Tech
Css 画像 円 トリミング
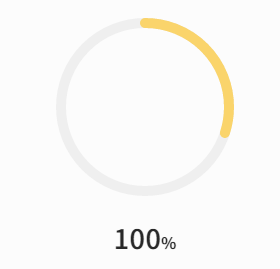
Css 画像 円 トリミング-HTMLCSSJavaScript 画像使ってシンプルな円のプログレスバーを作る 年10月9日 年10月9日 deecode CSS ・ HTML ・ JavaScript ・ Web ・ アニメーション ・ 初心者画像をただ単に中央に配置したいだけなら、これだけでおけ。 HTML CSS (2)「marginauto;」でブロック要素を中央寄せ ブロック要素に対して中央配置をしたい場合は、「textalign」ではなく「margin」を指定します。 なので、インライン要素である画像でなく、「div」で囲んで「width」と「高さ」が指定されたBoxには「margin」を指定します。 HTML CSS



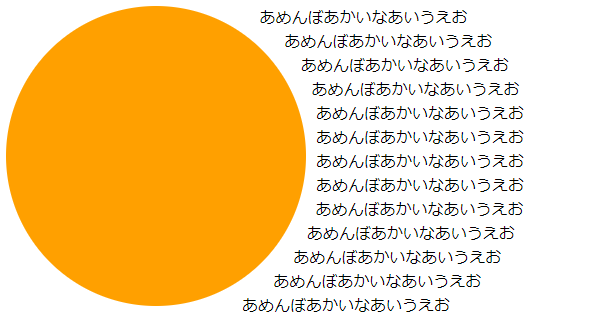
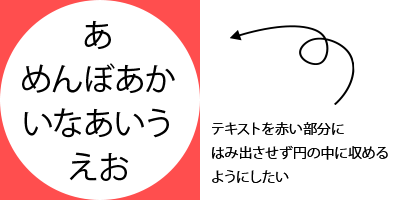
Cssとjavascriptで円の中に文字を収める フロントエンドblog ミツエーリンクス
CSSで長方形の画像を円で切り抜く CSS デモ 画像を円に切り抜く 画像が正方形の場合 img {borderradius 50%;CSS3の角丸には、画像が長方形の場合は楕円に、長方形の場合は円になるという特性があります。画像が長方形の場合でも円にするテクニックは、この後説明します。 html css 50% というのが円状にする魔法の指定になります。19/12/18 · 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示す
ペイントで画像を円形にトリミングする方法!(ついでに透過も解説) 今回は、丸く切り抜きたいので円形ツールで円を描きます。 作業前に色1が黒色になっていることを確認しましょう。 また、フリーハンドでもよいのですが、きれいな円を描きたい場合は Shiftキーを押しながらドラッグし} プロパティ名 値 説明 width 数値単位 (px 等)またはパーセント 画像の横幅を指定 (初期値は auto ) height背景画像を横方向に繰り返す backgroundrepeatrepeatx 「backgroundrepeat」プロパティに"repeatx"を指定した場合、画像をx軸、つまり横方向に繰り返して表示されます。 bgimghtml body { backgroundimage url(img/starpng);
} プロパティ名 値 説明;27/04/19 · CSSで円を作る方法 円はタグかタグで作るのが定番です。もちろんそれ以外でも可能です。 で円を作る方法 超簡単に説明すると、円にしたい要素にborderradius 50%;と記述するだけです。 具体例を見てみましょう。Q 画像を円に沿ってぐるりと配置したい 同じ画像を円に沿って360度回転させながら配置したいのですが、方法が分かりません。 どなたかご指示をお願いいたします。 当方環境 OS:WinXP Home Edition ソフト:Illustrator90、Photoshop60



Cssでドーナツ型メニューをつくる Qiita



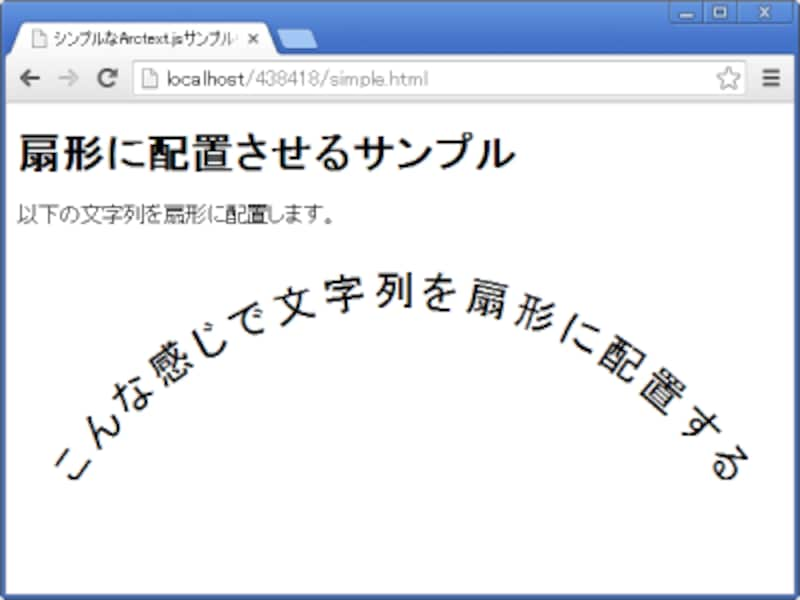
文字列をアーチ状 扇形 や円形に並べて配置する方法 ホームページ作成 All About
このプロパティを img要素 に対して設定すると、画像の大きさを指定することができます。 img example { width 300px ;21/04/19 · ベンダープレフィックスは必要? 1 CSSでの円の描き方 CSSでは以下のように円を描きます。 セレクタ { width px;/*幅*/ height px;/*高さ*/ borderradius 50%;/*角丸*/ } width と height でボックスの幅と高さを指定し、 borderradius50% で角の丸みを50%にしています。 これにより円が出来上がります。 なお、説明不要かもしれませんが セレクタ では、丸くしたい要素31/03/19 · 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。



Cssグラデーションの作成に役立つジェネレーター Webサービス11選 Webclips



Cssアニメーションの作り方 パソコン工房 Nexmag
HTMLタグ このプロパティをimg要素に対して設定すると、画像 に境界線を付けることができます。 img { border 2px #ff0000 solid;/01/19 · 確かにcssを使わくてもできるけど毎回アイコンや画像を入れるのは面倒だよね。cssを使えば「ここにはこのアイコンを付けてね」って指定できるから毎回入れる必要がなくて楽なんだよ! それに『 擬似要素 』は色んなところで使うから覚えておくといいかも! cssで設定しておけば 見を指定すれば切り抜いて表示することができる。 dogcircle img { clippath circle(50%);



初心者向け Html Cssの勉強方法 3万円のweb制作がこなせるまで



Flexboxはfloatよりも高速だった など注目のhtml Cssスニペット チュートリアル9選 Wordpressのための便利帳
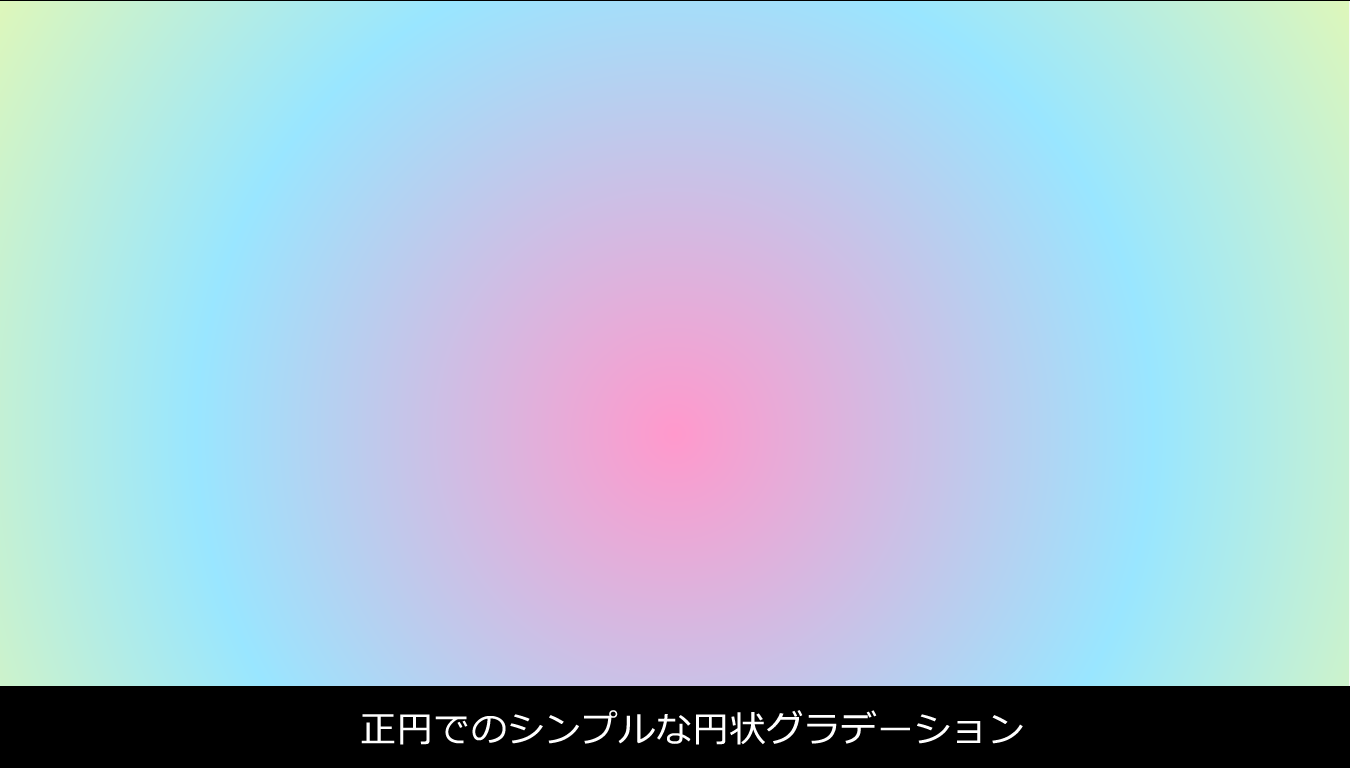
CSSの関数です。 指定した色から色へ円状にグラデーションさせることができます。 以下はMDNの radialgradient関数のリンクです。 https//developermozillaorg/ja/docs/Web/CSS/radialgradient;11/01/19 · CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 サンプルコード HTML: CSS 画像 サンプル CSSから画像の表示 サンプルコード CSS05/04/17 · ここでは、CSSで背景画像などを指定する際に使用するURLの指定方法について記載します。 CSSについてそもそもよく分からないという方は、CSSの書き方について解説した記事をまずご覧ください。 なお本記事は、TechAcademyのオンラインブートキャンプWebデザイン講座のCSSカリキュラムをもとに執筆しています。 田島悠介 今回は、CSSに関する内容だね! 大石ゆか


Cssでテキストを円や波のように配置してくれるジェネレーター Csswarp を使ったみた Bl6 Jp



すごすぎるcssアニメーションをコピペで実装 ラジオボックス デシノン
前回の記事「CSSで画像の好きな位置を円形にトリミングする方法」では画像の任意の位置で円形に切り抜いてTwitterやLineのアイコンみたいなモノを作ってみました。こんなの。 CSS例img { width100px;09/11/18 · 画像にリンクを設定した際には枠線ができてしまうので、避けたい場合はborder="0"を指定する。 *ただし、HTML5ではCSSを使ったborder指定が推奨されています alt alt="旅先のひまわりの画像" 画像が表示できなかった場合、こちらの文字列が表示される。また} 画像のパスの部分には、画像への 絶対パス(http〜ファイル名) または 相対パス(//ファイル名、など) で、どの画像を出すのかを指定します。 絶対パスと相対パスって何だろうという方は、下記の記事を読んでみましょう。 https//fastcodingjp/blog/all/frontend/path/ 下記の例では相対パスで指定しています。 CSS



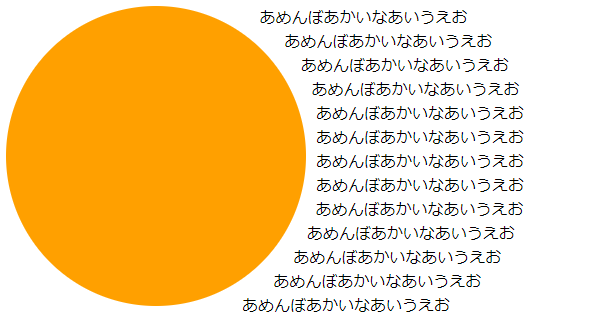
Css 円の中にテキストを敷き詰める One Notes



Cssのみで吹き出しを作る方法 デザインサンプル10種
CSS の radialgradient() 関数は、二つ以上の色の連続的な移行が原点から放射状に広がる画像を生成します。形状は円形になったり楕円形になったりします。関数の結果は データ型のオブジェクトであり、これは の特殊形です。CSSだけで円を描く方法と、それを使った閉じるボタンの例。(CSS おれおれ Advent Calendar 12 – 02日目) 投稿日時 1742 カテゴリー CSS タグ borderradius, CSS おれおれ Advent Calendar 12 CSS おれおれ Advent Calendar 12 – 02日目 円を描く前に、角丸の話をしましょう。というか、角丸の丸をウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 11 class属性でスタイルを指定する 「css_imghtml」で具体的な記述例を見てゆきましょう。使用する画像の大きさは「600px × 400px」です。この画像の表示を「300px × 0px」にしてみましょう。



Cssとjavascriptで円の中に文字を収める フロントエンドblog ミツエーリンクス



Html Css Svgで円グラフを作り くるっとcssで動かしたい Qiita Itnews
23/09/14 · CSSで作図するときに重要になってくるのが少ない要素で作図するということです。 図形を作るために複数の要素をhtmlに書かなくてはならないと少しめんどく感じます。 そこでそのためのいくつかのテクニックをいくつか紹介します。CSSのみで画像をその場で回転させたり、大きな円を描くように回転させる方法 更新日:17年3月5日 近年は画像を動的に動かすサイトも以前より少なくなってきました。 時代の流れによってGif画像やFlashが淘汰されてきた影響が大きいのではないかと思われ} pxで指定するのなら、幅よりも大きめの値を設定すればいい。 ・参考 borderradius-CSS3



Cssを使って円の中に円を描く方法 レスポンシブ対応 Laptrinhx



Cssアニメーションで上から下に動き続ける円を作る方法 ゆうやの雑記ブログ
HTML&CSS Web制作リファレンス MENU HOME;CSSでの円の作り方 まずCSSで円を作ってみましょう。 circleに対してCSSを当てます。circle { backgroundcolor#f00;08/02/21 · CSS セレクタ { backgroundimage url (画像のパス);



Html Css 円を作る方法 ただ屋ぁのブログ



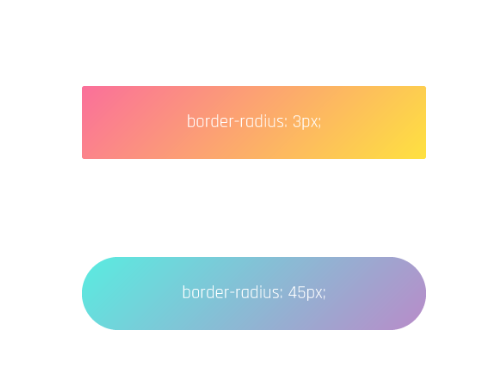
今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス
07/08/19 · CSS画像を円とか三角とか好きな形に切り抜くテクまとめclippath CSSで画像を切り抜きしたいとき、スゴク便利なのがあります。 それが clippath というプロパティBackgroundrepeatrepeatx } ブラウザーの表示 ページトップへ戻るCSSプロパティ CSS CSS3 borderradius ツイート スポンサード CSS3 の borderradius は要素を角丸にすることができる便利なプロパティで、 角丸の値を調整することで、画像や要素を正円(円形)で表示することもできます。 IE 7以下でも利用したい場合は(試していませんが)、 PIE などを使えば実現可能かと思います。 目次 非表示 1 要素を正円で表示する



Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は



Svgで円グラフを描くシンプルな方法 Ksk Soft Com
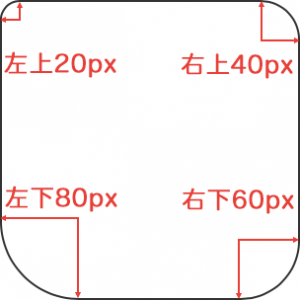
Borderradius は CSS の プロパティで、要素の境界の外側の角を丸めます。1つの半径を設定すると円の角になり、2つの半径を設定すると楕円の角になります。



Cssで円を描く方法 初心者向け ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い



Css Htmlで作るweb用ボタンデザイン110選



Cssで背景に正円を適用する方法 Qiita



Box Shadowプロパティを使って複数の境界線を設定する Web Tips



Ascii Jp アニメーションつき円グラフを簡単実装 Circliful



Cssで画像を丸く 正円 表示したい Knu Note



Css Css3 の Border Radius で要素や画像で円形に表示する方法 Css プロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ



Css 半円の作り方 素人エンジニアの苦悩 素人エンジニアの苦悩



円形 Css Circle Moru Css アイコン Icon


Css3 のみで円周上を周回運動 Circular Motion するアニメーション はしくれエンジニアもどきのメモ



Jquery Kenjisugimoto Com



Css 10 図形要素が順番に繰り返し拡大するアニメーション



Conic Gradient Css カスケーディングスタイルシート Mdn



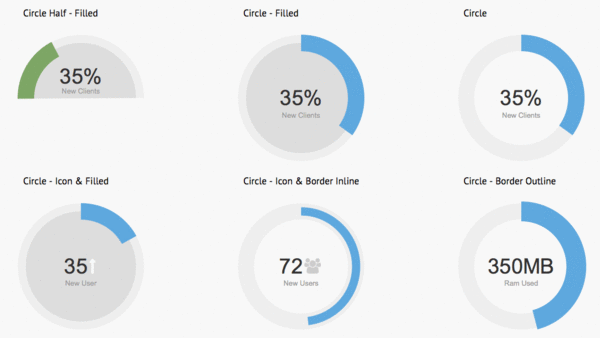
Cssだけでドーナツグラフをつくってプログレスを表現する Menta



Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media



Cssで円の外側へ向かってボーダーを徐々に表示して消す Pc ウェブログ



Html で半円や扇形のゲージを描画する方法 ボクココ



Svgで円のラインをcssアニメーションする とげとげブログ



Css3で正円を描いてみる Designmemo デザインメモ 初心者向けwebデザインtips



Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig


Cssで円を描こう テキスト上下中心表示付き Robot Coders Information



Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート



Cssでレスポンシブな正円を作る Webutubutu



Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です



Cssで円グラフを作るシンプルな仕組みを知ろう グラフ数値の変更



Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は



初心者からちゃんとしたプロになる Html Css標準入門 株式会社エムディエヌコーポレーション



Cssでの円の作り方と その上下左右中央に文字を表示する方法



Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan



Cssで円を描いて 中央に文字を配置して 中心を基点に拡大させる方法 L Natsukimemo なつ記メモ Of Webデザインtips



Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips


Cssのtransform Rotate とjqueryを使ってシンプルな円グラフを作る Itハット



Html で半円や扇形のゲージを描画する方法 ボクココ



Cssとjavascriptで円の中に文字を収める フロントエンドblog ミツエーリンクス



コピペで使える Svg Cssで 丸 円 Lucklog


正方形ではない画像を正方形のエリアに表示する 正円も コーダー日誌 Coder S Log



パーツ 矢印 Hoverで円の中の矢印がぐるっと回って戻る Copypet Jp パーツで探す Web制作に使えるコピペサイト



Css Olタグの数字の背景に色付きの円をつける方法 Webdev Tech



超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり



Cssアニメーションで円形プログレスバーを作る方法 Qiita



Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ


現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip



レスポンシブなcssで作られた円形の画像ギャラリー Circle Image Gallery Pure Css Version 9inebb


Cssで画像の好きな位置を円形にトリミングする方法



できるポケット Web制作必携 Html Css全事典 改訂版 Html Living Standard Css3 4対応 インプレスブックス



簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie



今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan



Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark



Cssで丸いボタンを装飾してみる Mororeco



Css 色々な図形を描画するcssサンプルコード集 One Notes



Html 円状のゲージの角丸を取りたい Teratail



Cssのみで画像をその場で回転させたり 大きな円を描くように回転させる方法 Html Css Jquery Phpを徹底解説 Web担当者の作り方



Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



Css 正円 真円を作成する方法 Border Radiusプロパティ



Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア



スタイルシートで画像を円形に表示する方法 Web技術指南書



今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス



Css 画像を円やひし形に切り抜いて表示させる方法



画像とタイトルが入った正円をレスポシブにする方法 Html Css


Cssで円を描こう By Shigemk2



Cssで半円を描く方法をサンプルコード付き解説 Qumeruマガジン



Css3で円形グラデーションの背景を作る Black Shiva



ブラウザ上できれいな円を表示したい Css利用だとレスポンシブで面倒なので方法募集 Svg使用やpng書き出し見直しで解決 Capture Works And Music



Css 備忘メモ 左右半円のこんなタグをcssでデザインする B Log



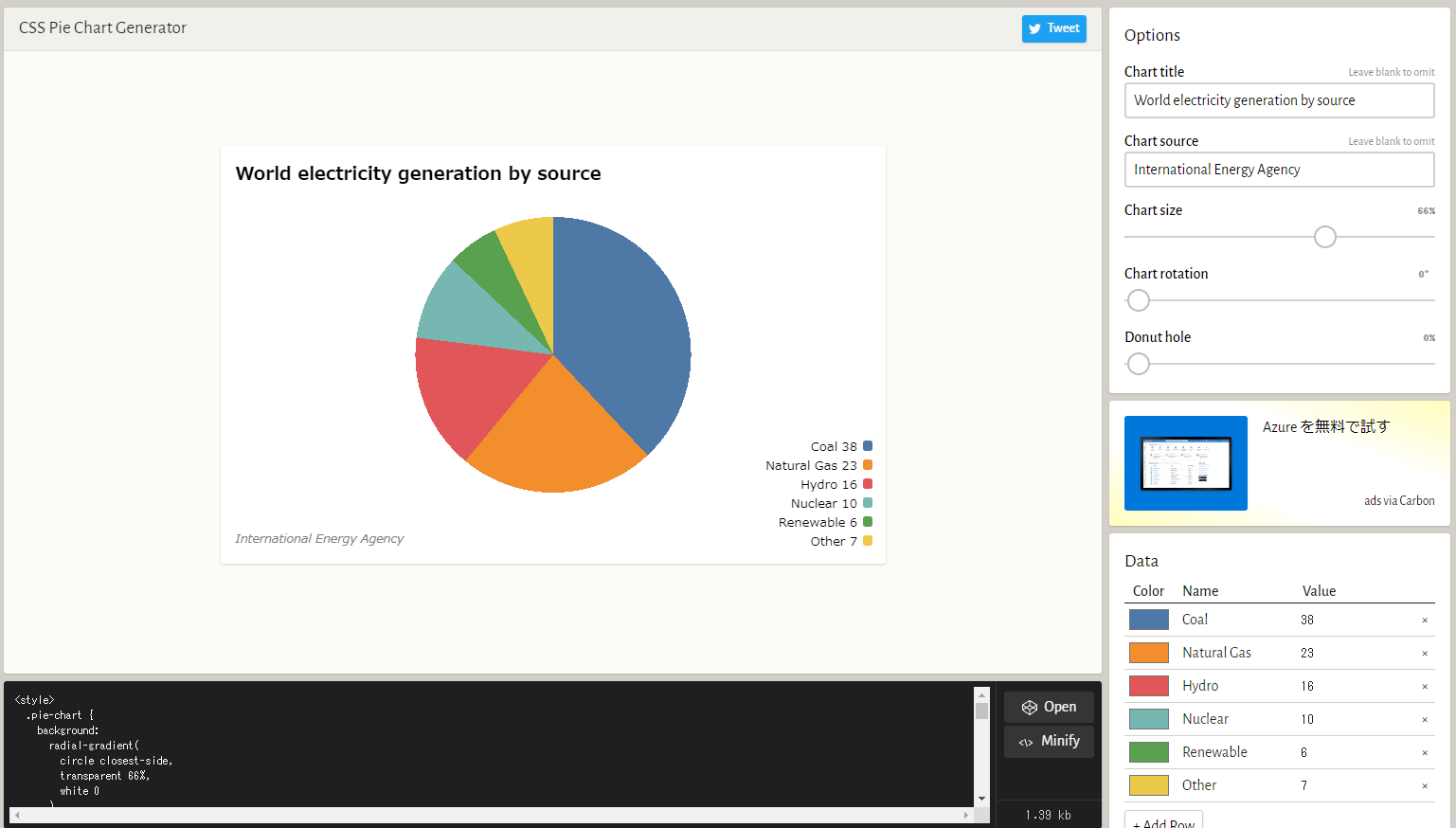
項目と値を入力するだけでcssによる円グラフのコードを作成してくれるwebサービス Css Pie Chart Generator Techmemo



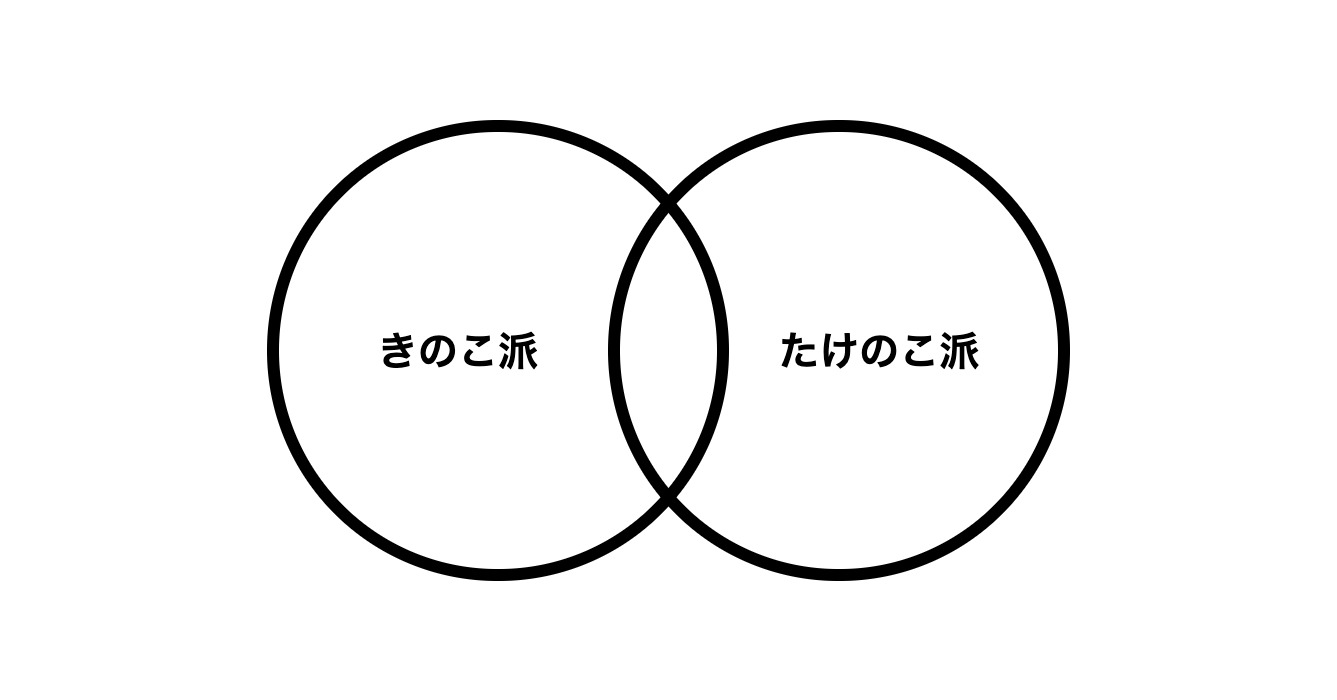
Css ベン図をcssだけで描きたい ミギムキ



Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus



初心者向け 超簡単 Cssで円を作る方法と円のど真ん中に文字を配置する方法



Html Css Wordpress ワードプレス を3ヶ月勉強したら万円稼げた話



画像を円形にマスクする 円形に切り抜いて表示する Css Tips



画像をいい感じの正円にする方法 煩悩八百万クリエイター戦記



Css ボタンがぷるぷるするエフェクト Designmemo デザインメモ 初心者向けwebデザインtips



Cssで円形のグラデーションを作成する Page3 Builder By Zdnet Japan



円形の配置にするコーディングについて Sample Gifのような形をつくり Html Css 教えて Goo



画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog



Css Cssで円を装飾したい 中の文字が縦書きになってしまう事象の解決方法を教えてください Teratail



1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media



Css 円形エレメントの実装とホバー時に面白いアニメーションのエフェクトを与えるスタイルシート コリス



超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり



0 件のコメント:
コメントを投稿